アイテム管理をつくるお
以前書いた記事のようによく持ち物を無くすというか忘れてしまうのでアイテム管理アプリを作っています。
とりあえず、どんなことができたらいいかというと
・持ち物と場所にIDを振ってデータベースに登録しておく
・入力はPCとスマフォの両方で行う。
・IDはバーコードで表現できるようにする。
ですかね。
バーコードについてはパナソニックのタフパッドシリーズのFZ-E1のものを使います。
なので対応は簡単そうでした。
FZ-E1は先月Windows 10 IoT Mobile EnterpriseへとアップデートされたためWindowsPCとある程度プログラムを同じで作れるUWPアプリなるものを作ってみるか~と思ってもいたんですが、Android端末も持っていることやいろいろ調べるうちに初めてウェブアプリを作ってみることにしました。
現在ownCloudとVPNを構築してあるVPSのCentOS7上に作ってみました。
PHPとかどんなものかあまり理解してなかったのですが、どんなものかはわかった気がします。
PHPとJavaScriptってとってもおもしろいですね。
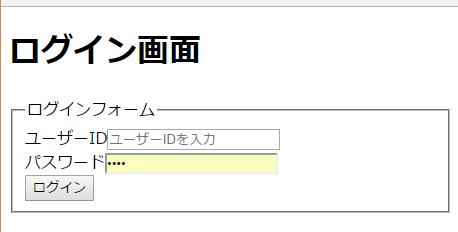
とりあえずログイン機能

ここでは入力されたログイン情報をログイン関係のデータベースから探し出して一致したらクッキーにログイン情報を書き込みメニュー画面に飛ぶようにしています。
ダメなら何も起きない…

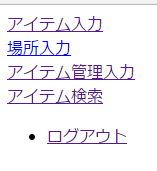
ログインに成功するとこれらのメニューが出てきます。なんかiモードを思い出すしょぼさですがこれからReactとかCSSとかいろいろ勉強していい感じにしていく予定ですので許して…
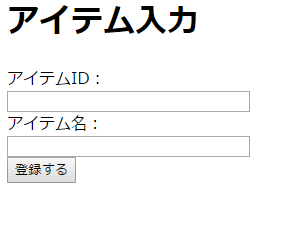
さてアイテム入力では

アイテムIDとアイテム名をアイテムデータベースに登録することができます。
JavaScriptを使ってエンターキーでフォーカス移動し、最後の入力の後に送信するようになっています。これによってテンポよく入力が可能になります。
またSQL文で入力されたIDが存在しない場合は挿入、存在する場合は上書きできるようにしてあります。

場所入力もアイテム入力と同様なので省略します。

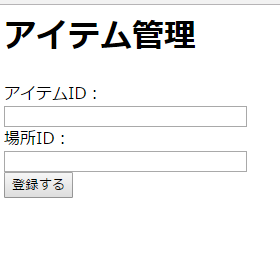
アイテム管理画面ではアイテムIDと場所IDを入力することで
アイテムの場所を登録することができます。
一番使う画面ですね。

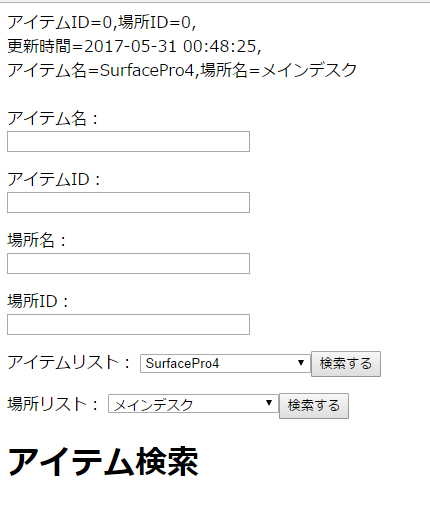
最後にアイテム検索画面です。
モノの場所が分からなくなった時や、どこに何を置いてあるかがわかるようになっています。
いつ更新したかも記録されるので記憶をたどる手助けにもなります。
とりあえずこんな感じです。
ページ名がおかしいけどこれで物の位置が登録できる pic.twitter.com/fWrVko3LlX
— ふたばフレンズ@東京7/29~ (@futanyaha) 2017年5月31日
動画だと読み込みが遅く感じますが、実際にはもっと速い感じです。撮影しながら素早く読み取るのはちょっと難しいのです。
全然わからん…ジャガーさん状態から作ったので恥ずかしいですが、現在もっとかっこよくスマートな感じにするために試行錯誤中です。
ただ、とりあえず動かしてみたところ登録する動作が面倒ですがそれが記憶に残ってモノを無くすことが減ったように感じます
今後はReactとReduxを使っていい感じにできるように頑張っていきたいです。